
Image Maps are nifty, if gratuitious and graphics-intensive, ways to set up hyperlinks. With image maps each part of an image can have a differnt hyperlink attached to it. This can be used when there is an image of a group of people, and each person has a link, or when there is an image with text which has links attached. Although it is much faster to use normal text, image mps offer infinite vairety in the appearance of the text or objects to be linked.
Client-side clickable image maps are simple to create, and can be created using an html (or any text) editor and a graphics program such as Adobe Photoshop® which will readout x-y coordinates on an image. Client-side clickable image maps use three special thingies (two are tags--the map tag and the area tag; and the other is an attribute--the usemap attribute of the img tag) to let the browser know which parts of an image are linked to what files. The usemap attribute goes inside the image tag, and its value is the location of the map, like this: <img src="fred" usemap="joe" >. this tells the browser to load the image called "fred" and use the image map it will find called "joe." We define "joe" using the map tag, which has a name value equal to "joe," like this: <map name="joe> . We will need to close the map tag with </map>, but first we must put the area tags inside it to define which parts of the image are clickable, and what happens when they are clicked. Area tags conatian a shape attribute, which defines the shape of the clickable region, a coord attribute which defines the size and location of each clickable region, and an href attribute which defines the hyperlink for each region. This tag <area shape="circle" coords ="20,20,15" href = "circle.html"> defines a circular region centered 20 pixels down and 20 pixles in from the top right corner of the image, with radius 15 pixels, and hyperlinked to a file in the current directory called circle.html. Now, if we were to put all these tags in an html document, it would look like this:
<img src="fred" usemap="joe" >Any number of area tags can go in between the map tags, but if any of them overlap, the first one will take precendence. There are supposedly three values for the area attributes, circle, rectangle, and polygon. The coordinates for the circle specify the x and y coordinates of the center of the circle, and its radius. The coordinates for the rectangle should specify the top right and lower left corners. [NOTE: the rectangle function does not seem to be compatible with Netscape Navigator®, so I suggest using a browser such as Cyberdog®, or using a polygon instead.] The coordinates of a polygon specify its corners; you can use as many corners as you like as long as you use at least three.
Now we will construct an image map from scratch. As an example, I will use the main page for Rudolph Rocker:

Biography |
Collected Works |
Bibliography |
Commentary |
Graphics |
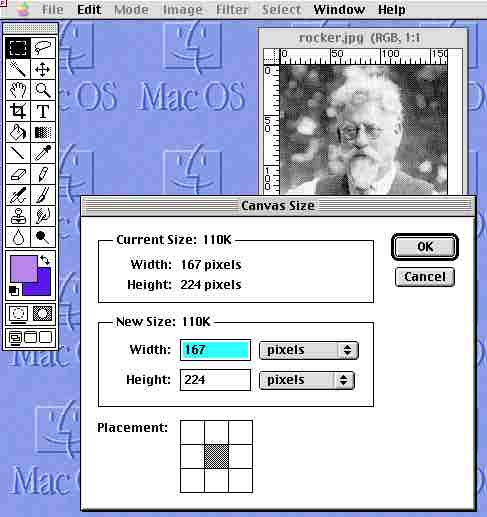
First, I will open the picture of Rudolph Rocker in Photoshop®, and use the "Canvas Size..." command under the "Image" menu to create some space around our image(fig 1).

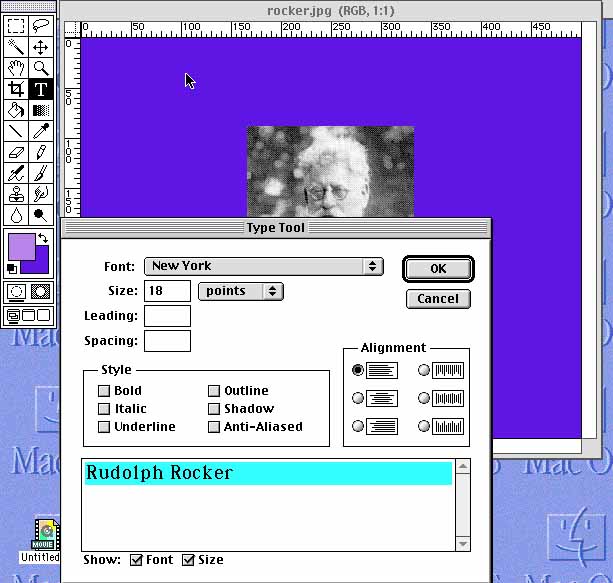
Next, I used the type tool to add text to the image(fig 2). (It may be necessary to move the image around to fit everything.) I only underline the text which will be linked, similar to the way normal hyperlinks are underlined.

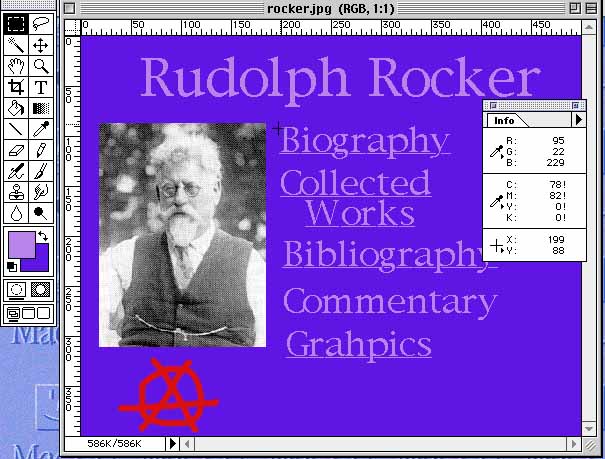
Once I have added all the text that was on the original page, I use the info window(avaliable under the "Window" menu, "Palettes" submenu, "Show Info")to get the coordinates for the area tags(fig 3.)

Now I can put together the html:
<img src="rockermain.jpg" usemap="#rockermap" >
(Here I'm naming the image rockermain.jpg and the map, called rockermap, is inside this html file.)
<map name="rockermap">
(this is the beginning of the map)
<area shape=polygon coords="198,88,374,88,374,123,198,123" HREF="http://www.pitzer.edu/~dward/Anarchist_Archives/bright/rocker/rockerbio.html" >
(this defines a rectangular polygon- I dont use the rectangle tag because most people use nyetscape)
<area shape=polygon coords="198,130,353,130,353,164,336,193, 225,192, 198,164" HREF="http://www.pitzer.edu/~dward/Anarchist_Archives/bright/rocker/rockerworks.html" >
(this defines an irregular hexagon around "Collected Works")
<area shape=polygon coords="203,202, 422,202, 422,233, 203,233" HREF="http://www.pitzer.edu/~dward/Anarchist_Archives/bright/rocker/biblio.html" >
<area shape=polygon coords="203,292, 353,292, 353,330, 203,330" HREF="http://www.pitzer.edu/~dward/Anarchist_Archives/bright/rocker/graphics.html" >
(These define rectangles around Bibliography and Graphics.)
<area shape=circle coords="90,363,45" href="http://www.pitzer.edu/~dward/Anarchist_Archives/archivehome.html" >
(This defines a circle around the anarchy symbol.)
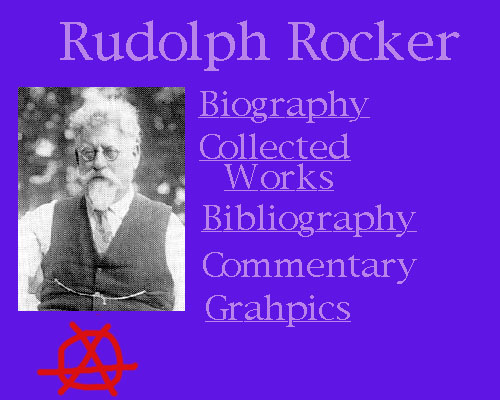
And this is the result:

Thus, we now have a nifty graphic thinger with links to the informaion in the Rocker section of the Archives. The cost: a 65K download as opposed to a 15K download. If the people who will be viewing the image have decent connection speeds, or if you want curvy text or something which cannot be achieved any other way, image maps are great, otherwise you should think twice when using them.